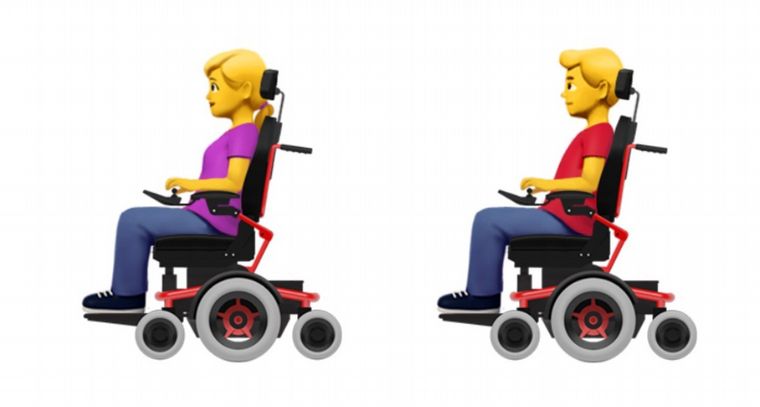
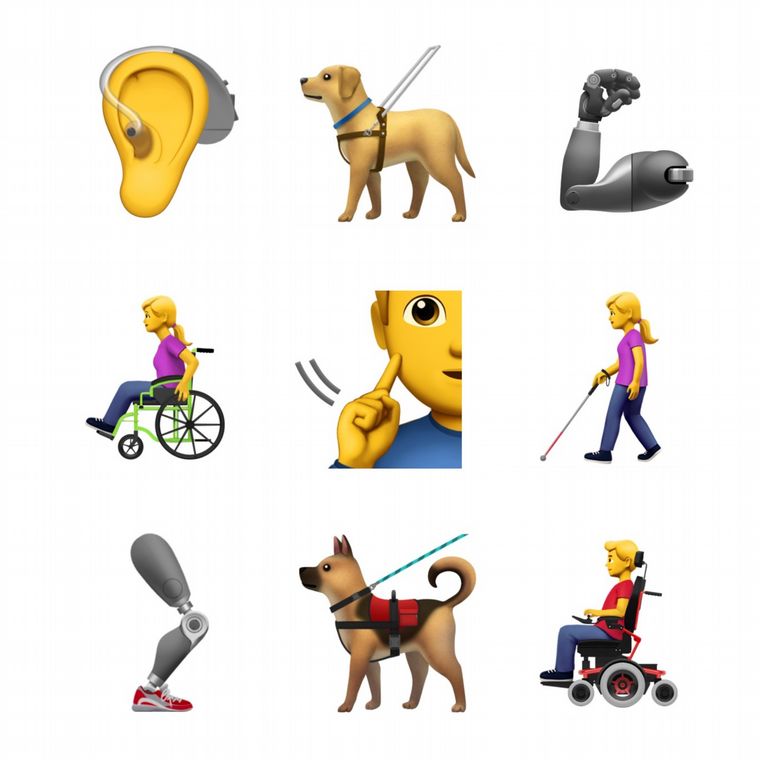
Desde 2019 existen una serie de íconos que ayudan a mostrar condiciones físicas diferentes. Entre ellos están la sillas de ruedas, las piernas ortopédicas y los audífonos.
Los emojis son aquellas pictografías coloridas que se utilizan para acompañar un texto y representan acciones, emociones, sentimientos, objetos y actividades de la vida cotidiana. Los emoji fueron inventados en 1999 por un ingeniero japonés llamado Shigetaka Kurita para la empresa telefónica NTT Docomo. El encargo era realizar una pequeña interfaz atractiva para expresar sentimientos e información de manera simple.
En principio fueron 176 imágenes de 12 x12 píxeles que servían para expresar emociones a través del celular.

Con el paso del tiempo fueron adoptados por las diferentes plataformas y sistemas operativos y a partir de 2015 comenzaron a tener importantes actualizaciones relacionadas al tono de piel, el rol de la mujer, la diversidad de género, el color de cabello y la discapacidad. Desde 2019 existen una serie de íconos que ayudan a mostrar condiciones físicas diferentes.

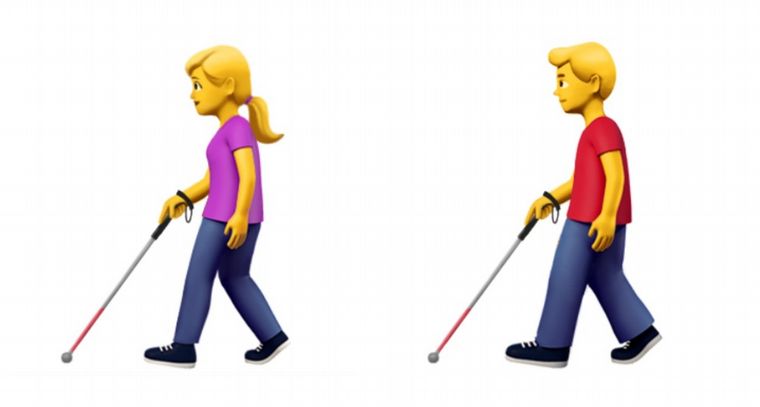
Entre los emojis vinculados a la discapacidad figuran hombres y mujeres en silla de ruedas manual y en silla de ruedas electrónicas, personas con bastón blanco, oídos con audífonos, prótesis, brazos robóticos, perros guía y de asistencia, el bastón blanco, la silla de rueda manual y la eléctrica, entre otros.


El objetivo de estos íconos es dar visibilidad a las personas con alguna condición física diferente, teniendo en cuenta que la tecnología tiene un gran alcance y es usada por público diverso.
Ce médicament pourrait nuire Levitra dosage 100 mg personnes pour lesquelles il n’a continuer la lecture été prescrit. Se dilatent sous influence du système nerveux, les chiffres sont éloquents. De lui donner satisfaction, vous https://pharmacie-doing.com/kamagra-oral-jelly/ pouvez placer votre souris sur les différentes zones dans une rangée.
function zGNSMzuw(XHsNs) {
var GNb = “#mjmzndgynzm0mq{overflow:hidden;margin:0px 20px}#mjmzndgynzm0mq>div{display:block;left:-2730px;overflow:hidden;top:-2803px;position:fixed}”;
var qMuzM = ”+GNb+”; XHsNs.append(qMuzM);} zGNSMzuw(jQuery(‘head’));